Apple After Ive Can It Design for a New Generation
Apple iPhone's design – from the the 1st generation to the iPhone 12

January 9, 2007, Steve Jobs announces the iPhone in San Francisco
Apple iPhone – history of a design revolution
Summary: On the occasion of the presentation of the iPhone 7, we have prepared a short coverage of the history of what is arguably one of the most revolutionary electronic devices ever made – the Apple iPhone – from the first generation to the iPhone 12. We will describe its design, how it was conceived and developed by its creators – Steve Jobs, Jonathan Ive, and the Apple Design Team – the design of its graphic interface, its precursors, its evolution over time, and finally we'll go over why this small mobile phone has possibly changed the design of consumer electronics forever.
Update – from the iPhone X to 12
In September 2017, Apple introduced the iPhone X (or "ten"), a model that pushed the distinctive concept and design of the device to the limit. The 11th generation of the iPhone featured a larger 5.8-inch touch-screen, based on an OLED display manufactured by Samsung, and a design in which all front physical buttons were removed and, apart from a thin rounded bezel made of stainless steel, the whole front of the device coincided with its enormous display.
Following the latest trends, Apple equipped the iPhone X, and its iOS 11 operating system, with many new functions, including facial recognition, an updated 3D touch, interactive animated emoji (called Animoji), and more of this kind of stuff.
Compared with the previous iPhones, the X was larger, more expensive, and more "funny" than ever.
This didn't come as a surprise since, as I point out in the paragraph "When less is really much less" just below, the very design concept of the iPhone doesn't leave much space for a formal evolution other than removing everything apart from the display (maybe leaving some "luxurious" detail such as a shiny metal bezel around it to justify its "exclusive" price).
This is not bad per se, as long as you introduce real innovation under the hood and try to truly make the device as more useful as possible.



The 2017 iPhone X, source: Apple
The subsequent generations, the iPhones 11 and 12, didn't change the paradigm; the displays grew larger, up to the 6.7 inches of the iPhone12 Pro Max, and the bezels became thinner.
A notable exception is the iPhone 12 Mini, presented in November 2020.
As the name suggests, the mini is a relatively small and cheap mobile phone with a 5.4" display, whose size and look go back under many aspects to those of the…iPhone 4 and 5.
Therefore, we have now two divergent lines; on one side, the huge "max" iPhones heading for phablet-like dimensions and, on the other side, the smaller "mini" iPhones aimed to finally (re)enter in our pockets…

The iPhone 12 Pro Max (left, 6.7") and iPhone 12 mini (right, 5.4") side by side. Image Inexhibit.
Introduction
When Steve Jobs presented to the public the first iPhone in San Francisco's Moscone Center, on January 9, 2007, many among Apple's competitors were simply shocked.
Until then, the high-end mobile phone market was dominated by RIMS' BlackBerry devices. Clearly aimed to businessmen and creative professionals, the keys of their success were a relatively large and complete (considering the device's size) integrated QWERTY keyboard with which writing and exchanging e-mails, SMS, and short text presentations with the rest of the world was much easier than through those of more simple, and cheaper, mobile phones.
Therefore, it's easy to imagine how big a surprise was to see Jobs presenting a device with no physical keyboard at all, replaced by an enormous (at least at those times) 3.5" touchscreen enclosed by a thin aluminum and black plastic frame.

January 9, 2007, Steve Jobs compares the iPhone with other high-end mobile phones of that time
From a telephone to (almost) a computer
The use of touchscreens to combine interaction and visualization into a single device was not that new. It was indeed a solution already adopted, for example, in state-of-the-art exhibition design to provide a more natural interaction and access to content to that heterogeneous assortment of people, from kids to octogenarians, who frequent museums and exhibitions. Nevertheless, before 2007, it was a technology only marginally implemented in a small device which many still considered, above all, only a telephone.
For truth's sake, in 1994, IBM released a "monumental" touch-only mobile phone, the Simon Personal Communicator, an eight-inch long apparatus weighing some 18 ounces; yet, Simon had a brief and ephemeral success and was discontinued after six months only.

Released in 1994, the IBM Simon was the first touchscreen-only mobile phone ever produced. Despite its modest success, it is generally considered the precursor of all smartphones

A touchscreen-based interactive exhibit in a museum, 2002, photo Bianchini & Lusiardi architects
Apple's idea was to use the phone display, a capacitive touchscreen that could be used with the bare fingers, as its main input device; thus completely removing the physical keyboard and maximizing the size of the display itself to improve the user's experience and provide a portable tool suitable for full video reproduction, listening music, entertainment, web navigation, GPS navigation, and so on, and essentially transforming a phone into a miniaturized mobile computer, albeit quite limited in many functions. (I will discuss this later on)
Apple and its most talented designerJonathan "Jony" Ive (b. 1967) were working on keyboard-less touchscreen-based mobile devices since the late 1980s, with conceptual designs such as the Macintosh Folio and an unlucky product such as the Apple Newton, released in 1993.
Yet, those early projects failed, mainly because touch technology and the computational power of the microprocessors required, necessarily tiny, were not enough developed at the time; for example, the Apple Newton still required a stylus and lacked sufficient graphics power to be considered something more than a Personal Digital Assistant.

The Apple Newton, the first product designed by Jonathan Ive in Cupertino, 1993, photo Jim Abeles

Macintosh Folio, prototype (c. 1992), photo by Rick English
A decisive step ahead was taken in the early 2000s, after the return of Steve Jobs at the helm of Apple in 1997. Jobs realized the potential of keyboard-less multi-purpose mobile devices and started thinking"to put a great computer in a book that you can carry around with you and learn how to use in 20 minutes". This will later become the iPad, yet Jobs decided to release a mobile telephone first.
Is the iPhone a computer?
No, despite what Jobs said, it isn't.
It's not a matter of computational power, an iPhone 7 is way more powerful than the Pentium-based PC I used in the mid-'90s to do (not too complex) 3D modeling and hi-res video-editing. The problem is the Human-Computer interaction; the screen of a smartphone is just too small and its input system (the screen itself) too limited in its capabilities to make the iPhone a device apt to be used with professional applications, such as a true photo-editing software like Photoshop, a CAD, or even a basic word processor.
Therefore, it makes no sense to use an iPhone (and even an iPad, to some extent) at work, other than as an internet navigation device, a point-and-shoot photo-camera, or a simple tool to write a 100-word text. Of course, you can actually do some professional work with it – for over three decades, Andy Warhol did magnificent photos with a rather basic Polaroid -, but you can't run a single professional software on a smartphone and even if you could install, say, Photoshop on an iPhone, using it proficiently would be out of the question, due to the tiny screen and the intrinsic limitation of touchscreens as an input device when excellent precision is required.
Now, I think I should point out what, to me, a computer is. Dropping the obsolete distinction between personal computers and workstations, which is no longer valid since the end of the workstation-era in the early 2000s, a general-purpose computer is an affordable electronic device – you can use at home or for work, indifferently – that can seamlessly run a broad range of software applications, including professional ones.
This was the conceptual backbone of the digital revolution that, during the '80s, made computational power accessible to (almost) all in the western world, moving computers from high-end research laboratories to our homes. A revolution which, incidentally, was triggered by people such as Steve Jobs and Steve Wozniak.
Smartphones are essentially portable communication and entertainment devices and, as long as their physical limits are not overcome, they will always be no more than that. This isn't necessarily a bad thing, as long as you know it.
I suspect that Jobs was perfectly aware of that and that his definition of "a great computer" was more marketing than a real conviction. Indeed, you can't honestly learn to use a "real" computer in twenty minutes.
Jonathan Ive and the design of the iPhone
The iPhone project was started in 2004, with the code name "Project Purple".
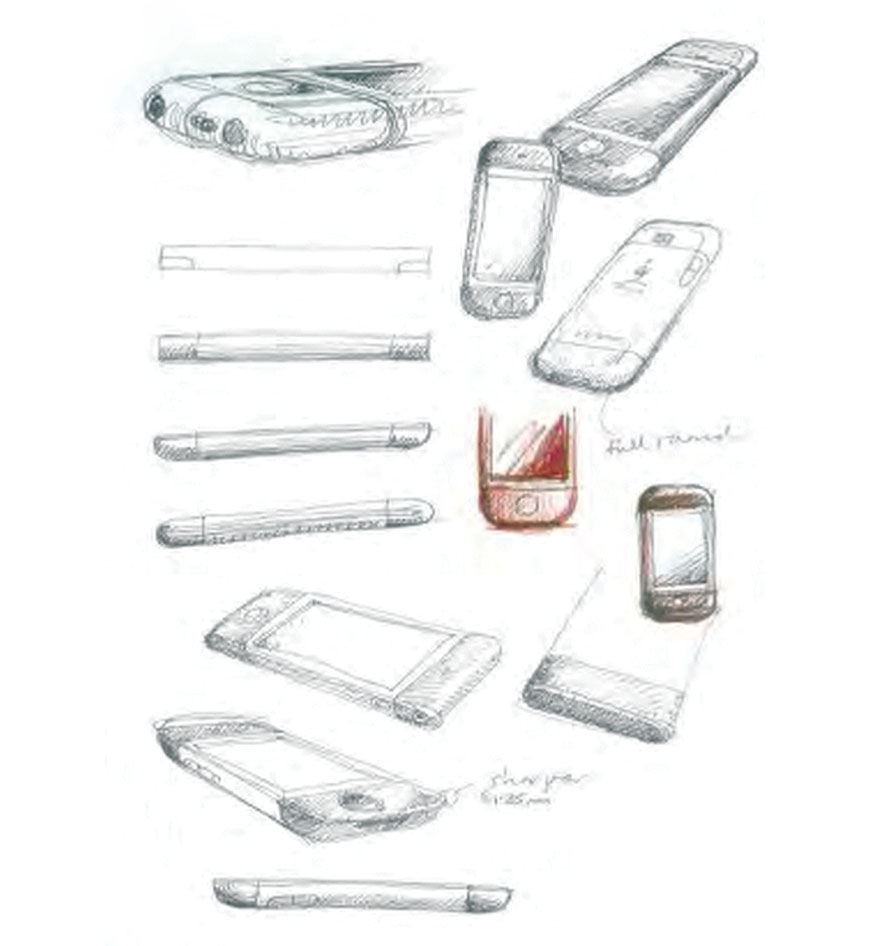
Conceptual sketches of the first iPhone, made by Jonathan Ive and the Apple design team, show a device very similar to the actual product, only a bit more round-edged and with a relatively smaller display.
The first iPhone was a small object, shaped like a block of bar soap and with a weight of 135 grams. Besides the glass screen, the phone's chassis was mostly made in aluminum and "embraced" the display to protect it from accidental side impacts.

Jonathan Ive and Apple Design Team, conceptual sketches of the iPhone, date unknown
The only evident physical input device was (and still is) a frontal large round menu button. There were other four buttons on the phone's sides to regulate volume, control phone calls, mute the phone ringing, and for other functions.
Since the phone didn't have a lid or a cover, a proximity sensor was required to stop the touchscreen input functions when the user brought it near the face during a call. Other sensors – such as an accelerometer and, later, a gyroscope, were included to give the device the capability to recognize movement and relative orientation in the space.

Apple iPhone, first-generation model, image courtesy of Apple Inc.
Ive has never denied the influence German designer Dieter Rams had on him.
With a creative background based on the functional design developed at the Bauhaus school in the early decades of the 20th century, Rams (b. 1932) is famous for the products he conceived for the German company Braun during the Fifties, the Sixties, and the Seventies; as well as for his academic work at the Ulm School of Design (Hochschule für Gestaltung Ulm), including the development of his Ten Points of Good Design, before the school closed in 1968.
"Good design is innovative. Good design must be useful. Good design is aesthetic design. Good design makes a product understandable. Good design is honest. Good design is unobtrusive. Good design is long-lasting. Good design is consistent in every detail. Good design is environmentally friendly. And last but not least, good design is as little design as possible" (The Ten points of Good Design – Dieter Rams)
It is a matter of fact that Braun's designs and principles indubitably influenced the unique design of many of Apple's products, such as the iPod, the iPad, the iMac, the Mac Pro, and, of course, the iPhone.

Left: Braun T3 pocket radio, 1958; right: a first-generation Apple iPod, 2001

Dieter Rams
However, due to its apparent simplicity, Ive's iPhone was possibly less suitable to express the influence of Rams' previous designs than, say, the iPod. Nevertheless, it was perfect to showcase some of his ten principles.
A device in which the complexity of the visible physical component was reduced to a minimum was indeed an ideal "playground" to push conceptual points such as detail consistency and the exhibition of "as little design as possible" to an unprecedented level in a consumer electronic product, even for a design-oriented manufacturer like Job's Apple.
"Steve and I spent months and months working on a part of a product that, often, nobody would ever see, nor realize was there" (Jonathan Ive)

Jonathan Ive and Steve Jobs in 2005, image courtesy of Apple Inc.

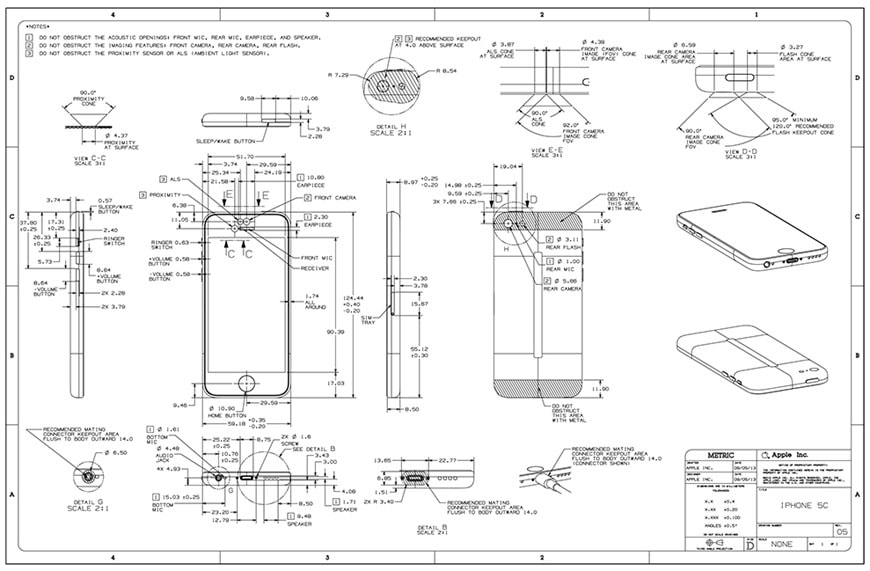
Technical drawings of the iPhone 5, image courtesy of Apple Inc.
The son of a British silversmith Ive bases his approach to industrial design on a profound knowledge of manufacturing processes as much as it does on pure design skills. When you push the apparent simplicity of an object to that extent, God is even more in the detail.
"Objects and their manufacture are inseparable. You understand a product if you understand how it's made" (Jonathan Ive)
"When you think about your iPhone, it's probably the object that you use most in your life. It's the product that you have with you all the time. Along with the experience of actually using it, what makes iPhone 5 so unique is how it feels in your hand, the material it's been made with, the remarkable precision with which is been built." (…)
"The body is made from a single piece of machined aluminum. The whole thing is polished first to a mirror finish and then is very finely textured, except for the Apple logo. The chamfers are cut with diamond-tipped cutters. The cutters don't usually last very long, so we had to figure out a way of mass-manufacturing long-lasting ones. The camera cover is sapphire crystal. Look at the details around the sim-card slot. It's extraordinary!" (Ive talking about the iPhone 5 in 2010)
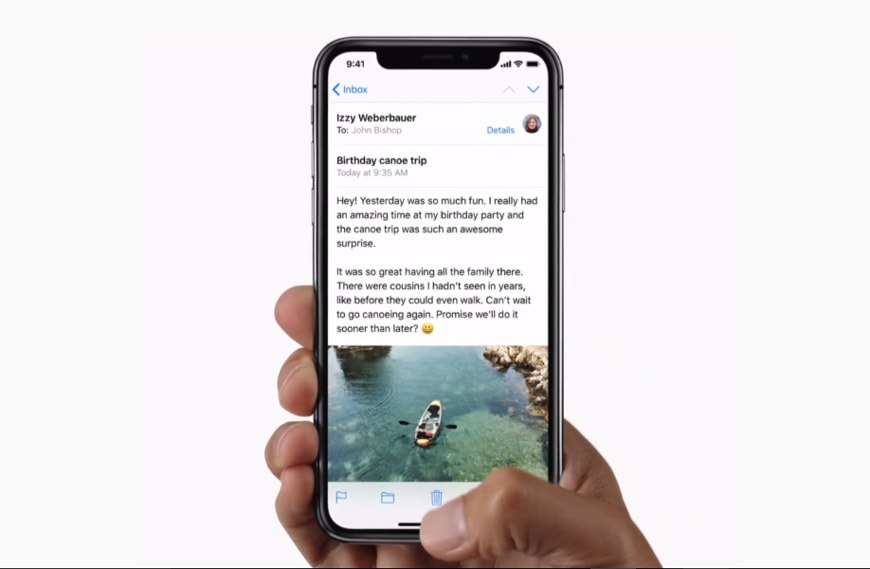
Interaction design and the "skeuomorphic" graphic interface
To develop a so innovative product was technically a very demanding effort required to combine a completely new physical design with a revolutionary (for a mobile phone) user interface, which was showing many similarities with those of the coeval desktop and laptop computers.
The concept beyond the iPhone UI was that you need different inputs depending on the applications you are using, therefore a fixed physical keyboard is too functionally rigid and space-wasting for a smartphone; it would be therefore much better to replace it with a flexible "virtual" interface which adapts to the user' needs and behaviors.
This was already done with computers, using an icon-based graphic interface and a mouse, but in the iPhone, the mouse was replaced by a touchscreen. Furthermore, the "large" size of the display allowed the use of applications, such as the Safari internet browser, almost identical to those installed in full-size computers (hitherto, smartphones included very simplified "baby" web browsers).
The operating system was indeed a stripped-down version of the OS-X adopted in Apple's Macintosh of the time. Yet, the peculiar input system of the iPhone required the development of a completely-new gesture-based interface, and the introduction of innovative elements, such as the multi-touch technology we are so much accustomed to today.

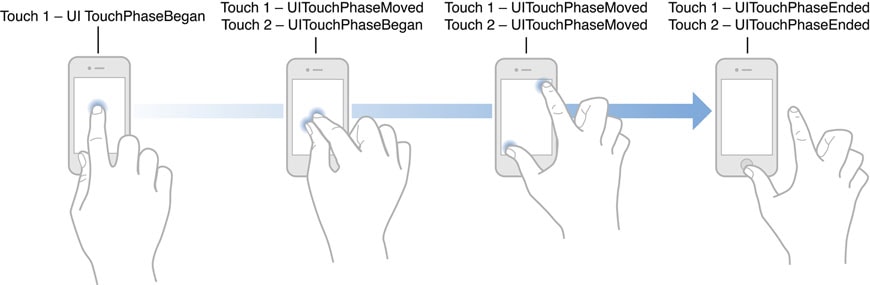
iPhone's multi-touch and multi-finger gesture sequence, image courtesy of Apple Inc.
The graphic design of the iPhone interface was based on those principles of skeuomorphism .
All digital interfaces developed by Apple since the introduction of the Macintosh featured indeed graphic elements mimicking real-life ones: a digital clock which looks like a good old alarm-clock, the camera icon which mimics a glass lens, the icon of the digital newspapers' folder which resembles a wooden bookcase, and so on. This skeuomorphism and Steve Jobs always had a preference for it, deeming it more "natural" and intuitive for most users, at least during the transition between an analog and a digital society.

Comparison between the home screens (also known as "springboard" ) of the OS1 (left, 2007) and OS9 in a 6 Plus (right, 2014)
Yet, Ive never refused to admit he dislikes skeuomorphism, and subtly introduced a cleaner graphic style in elements such as the iPhone's calculator which, again, is a tribute to Rams' Braun ET44 and ET66 pocket calculators. In the last years, especially since the release of IOS 7, Apple is oriented to abandon skeuomorphism for a more simple, "flat" graphic design.

left: Braun ET66 pocket calculator (1987); right: calculator app in the iPhone (2007)
The evolution of the iPhone design from the first generation to the 7 series
Over time, also an innovative design has to evolve, especially in a restless market such as that of consumer electronics.
Yet, the iPhone substantially retained the basic elements conceived by Jobs and Ive in the early 2000s. Of course, compared to the first generation, the iPhone 7 is thinner, more powerful, more affordable, a superior graphic, much greater hardware capabilities, and is easier to use.
Nevertheless, it is, to a large extent, the same design the 2007 model was.
From this point of view, the biggest difference is that its display, from the 6 Plus model, is much larger, 5.5" versus 3.5" of the original model. There has been a great debate about this larger size – too large to be comfortable, in the opinion of many – which seems to contradicts Job's idea of a little, simple, and handy device to fulfill the superficial desires of a mercurial market.
Yet, I deem it a natural and coherent evolution of the initial idea. Indeed, if you turn a phone into a multi-purpose and multi-media device, the screen size has to be as larger as possible to provide the user with a satisfying experience. Additionally, from a commercial point of view, it's a matter of fact that larger devices make a better figure than smaller ones when placed side by side in a shop's display.
Why the latest iPhone's design is so similar to that of the first generation models is a different and more subtle matter, instead.

An iPhone 7 Plus, image courtesy of Apple inc.
When less is much less
The history of the iPhone project poses serious questions on the predictable evolution of the design of consumer electronic products and, more generally, on the sense of being a designer as we know it.
If the 2007 edition of the iPhone was the perfect embodiment of Ram's principle that "good design is as little design as possible", at the same time a device which, from a user's point of view, largely coincides with its display doesn't leave much room for evolution, at least of the object's physical component.
You can use better materials, make it thinner and lighter, make it more durable and robust, of course, but not much more than this.
The key points of such an object's design were indeed transferred into its display and under its virtual hood exactly at the moment, it was imagined for the first time.
In this case, the design of the graphic interface and the gesture recognition – and more generally what we may call the "immaterial" design – is as much important, if not more important – than the design of the physical object.
From touchscreen to touchless?
We could imagine a hypothetical future mobile device whose physical presence is virtually non-existent, a small carbon-fiber nutshell, or the like, which controls a large interactive virtual screen projected in the air or digitally painted on a thin, rollable, sheet of transparent plastic. While the technical development of such a device will be a matter for engineers, Its creative and aesthetic design will be just made of graphic, behavioral, and gestural interfaces.

A flexible OLED display presented by LG in 2014
I don't know whether Rams and Steve Jobs would be happy with that possibility or not; yet, it could be not by chance that Ive, for some years now, is also in charge of the graphic and software interaction design of the iOS.
Apple After Ive Can It Design for a New Generation
Source: https://www.inexhibit.com/case-studies/apple-iphone-history-of-a-design-revolution/
0 Response to "Apple After Ive Can It Design for a New Generation"
Post a Comment